Progressive web app development cost… How much do you think it is? A few thousand or hundreds of thousands? In terms of time, how much does it usually take? Anyway, maybe it's better to spend the money on developing an ordinary application than to get into the maze of the latest web technologies?
Do similar thoughts keep you awake at night? If so, you have just discovered the source of your peace of mind — this article. Here, we will walk you through the ins and outs of this three-word acronym: PWA. We'll cover the cost, time, and resources required. Let's dig right in!
written by:
Dmitry Bychinsky
Senior Software Developer
Contents
Progressive Web Apps: What on Earth Are They?
Application. Web application. Progressive web application. Do you catch the difference between these three terms? That feels just like the app evolution.
In the beginning, we had the usual apps installed on the PC, like an email client or Microsoft's famous Mahjong. Then came web applications. That's how your email client moved into the online space and became Gmail or Yahoo! Mail, and you could play your favorite Mahjong online with coworkers. Today, we get introduced to PWAs — progressive web apps. What mind-blowing new things have they brought us?
PWAs are a relatively new type of software that combines the best of the web with the best of apps. They are websites that look and feel like native applications, but are built using web technologies such as HTML, CSS, and JavaScript.
How are they better than classic ones?
An App That’s Not an App
PWAs are applications that are not bound by the traditional app store model. They're built only to feel like true native apps, while leveraging web technologies and offering the ability to deploy directly to a web server. This is a huge advantage for businesses that want to offer their users a great experience without the hassle and expense of developing a native app and its ASO (App Store Optimization) promotion.
Smooth Performance
Unlike traditional web applications that often suffer from poor performance, PWAs deliver a fast and silky-smooth user experience that rivals native apps. They are optimized for speed and efficiency, using techniques such as caching, service workers, and app shells.
Offline Access
Another great perk for users in areas with spotty or no internet coverage is the ability to access content offline using PWAs. These applications have a direct-to-device installation feature, further enhancing offline access capabilities.
Reasonable Development Cost
One of the primary benefits of progressive web applications is their development cost. It is much cheaper than building a native app. You can take an existing website and turn it into a PWA with some additional coding. This means you don't have to develop a separate mobile application, which can save you a lot of time and money.
Push Notifications
This powerful feature gives you the ability to send timely and relevant messages to users, even if they're not actively using your app. By sending targeted messages, you can keep your audience engaged with your service and encourage them to come back more often and take certain actions.
Discoverability
Since progressive web apps are accessible through URLs, search engines such as Google can discover them. This means your software has the potential to be found by anyone searching for something related to your app's content. Besides, it's possible to share PWAs via social media and other platforms, which makes it easier for users to spread the word about your app.
Cross-Platform Apps
PWAs also have a wider reach than traditional apps due to their ability to run on most modern browsers and any platform, be it Android, iOS, or Windows. In contrast, native apps are built using platform-dependent languages. Therefore, to please all desktop and mobile app users, programmers have to create separate applications, which only delays the final launch of the product.
Key Differences Between Apps, Web Apps, and PWAs
Criteria
Regular App
Web App
PWA
Installation
Directly from app stores (Google Play, the App Store, Microsoft Store)
No need to install; runs inside a web browser
No need to install; runs anywhere: web, desktop, mobile
Weight
Heavy
Light
Light
Access
After installation
Via web browser
From home screen or app drawer
Functionality
Limited, serve one purpose
Can serve one or multiple purposes
Can serve one or multiple purposes
Connection
Offline, online
Online only
Cashed offline access, online
Updates
When available on the store
Instant
Instant
Development
Programming languages for each platform (e.g., Objective-C and Swift for iOS and Java for Android)
Web-associated languages: HTML, CSS, JavaScript
Web-associated languages: HTML, CSS, JavaScript
Platform
Separate app for each platform
Web browser
Cross-platform
Discoverability
App Store Optimization (ASO)
Search Engine Optimization (SEO)
Search Engine Optimization (SEO)
Why Develop a Progressive Web App?
The number of people using progressive web apps and developers creating them is steadily increasing. Why is this happening?
PWAs have been found to drive conversions and lower bounce rates. There is no better proof of this than the positive results of large international companies. Here are just a few examples provided by PWA Stats:
- Starbucks managed to attract 2x more mobile users and equal the number of orders through their desktop PWA.
- AliExpress noticed immediate changes in its conversion rates after implementing its PWA: a 104% increase across all browsers, 2x more pages opened, and 74% more time per session.
- Debenhams, a fashion, beauty, and home retailer, spotted a 40% increase in mobile revenue and a 20% increase in conversions after launching its PWA.
- Pinterest transformed its mobile website into a PWA and noticed remarkable results: a 60% increase in engagement, a 44% boost in user-generated ad revenue, and a 40% increase in the time users spend surfing the app.
- Tinder has also entered a PWA journey and now boasts impressive performance optimization: their progressive app is 90% lighter than the native Android app, making user engagement skyrocket.
Yet, there are many more great cases of smaller companies that also create progressive web apps and see impressive results. With findings like these, your first progressive web app is bound to hit the ground running. All you have to do is work hard and bring the right people on board.
Studying the Mechanics: How to Develop a PWA Application Worth the Money?
We all know how essential it is to have a great website. But what about a great progressive web app? After all, the main goal of any product owner is not only to create a high-end solution, but also to save as much time and money on its development as possible. How to play such a trick?
What Is PWA Development?
We can't analyze the cost of building a progressive web application without a clear idea of what components go into it and affect the final price. Let's take a brief look at what a PWA is cooked from.
PWA development is the process by which web applications are designed to be progressively enhanced, offering a native app-like experience within a web browser. It typically involves using modern web technologies such as a service worker and web app manifest to create software that can be installed on a user's device and run from their home screen. This may seem expensive and high-tech, but in reality, the development of such an application is often cheaper and easier than launching a full-fledged mobile platform.
Major PWA App Development Tools
You can find a wide variety of simple and advanced tools for building high-quality PWAs. But it is crucial for us to understand the basics: what programmers can't do without in the development process.
Must-Have PWA Development Tools
Type
Components
Architecture
Front end + Back end
Front end
HTML (for markup), CSS (for styling), JavaScript (for data), a web app manifest file
Back end
A web server (ASP.NET, Java, Node.js, PHP)
Web app manifest
A simple JSON file (for informing a browser about a web app)
Service worker
A JavaScript file (for handling network requests, manage cache, or send notifications)
In addition to the basics, it is a good idea to keep track of the instruments that have proven to be the best. Later on, this knowledge will help you pick the web development team with the finest tech stack on the market.
Here's a list of the top-noted progressive web app development tools:
- Ionic;
- Polymer;
- AngularJS;
- ScandiPWA;
- Vue.js;
- React PWA Library;
- Preact;
- PWA Builder;
- Magento PWA Studio;
- Lighthouse.
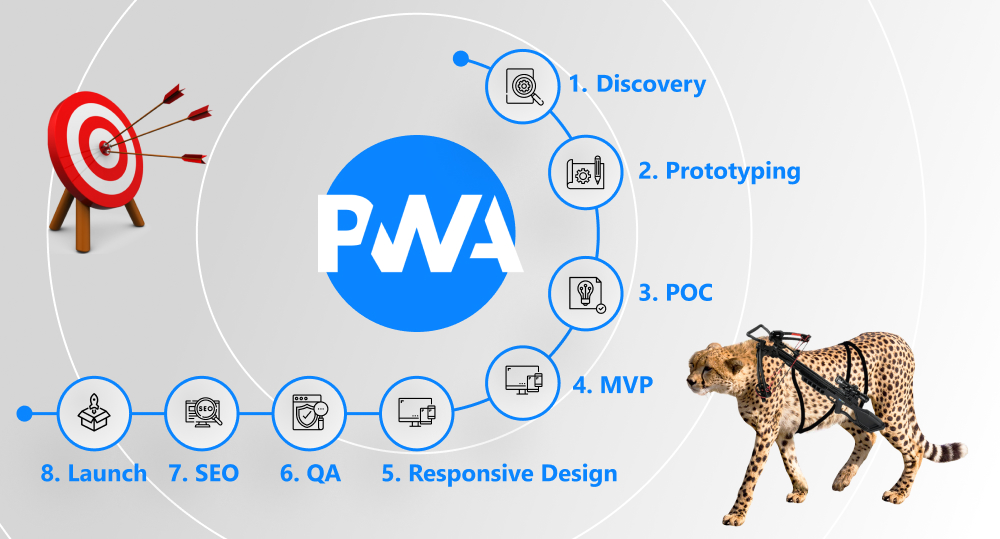
To avoid overloading you with more development details and get straight to the crux of our article — the cost of development — here is a short diagram with a progressive web app development tutorial:
PWA Development Tutorial
Revealing at Last: Progressive Web App Development Cost
If you do your own research, the results will surprise you and make you wonder if such an endeavor is even worth pursuing. Various companies offer completely different prices, ranging from $1,500 to $300,000. Why is there such a gap in the numbers?
Reason #1: Development Team Location
Depending on where the team is located, they may charge more or less for their services. For example, teams in the US will make you pay more than in other parts of the world. This is because the cost of living and doing business in the United States is generally higher than in other countries.
PRO tip: if you do not want to overpay for the location of developers, consider outsourcing to an experienced IT team. This type of employment guarantees the best value for money.
Location
Rates per Hour
USA & Canada
$70–$150
Latin America
$30–$60
Europe
$50–$120
Asia
$25–$50
Reason #2: Pricing Model
The most common options are:
- Hourly rate. Great for small projects or if you need to make changes to your PWA on an ongoing basis. However, this model can get more expensive in the long run.
- Fixed price. Good for large projects that have a clear scope and timeline. This option can save you money if the project takes longer than expected.
- Mixed model. Ideal for medium-sized projects that are not too complex and have clear and simple requirements. The team will offer you a fixed final price, calculated by multiplying the total number of estimated hours by their hourly rate.
Reason #3: Project Complexity
Size and complexity are two key factors that affect the price of development. A small and simple project will obviously cost less than one with a bunch of innovative features and dozens of pages.
Keep in mind that there are different software development solutions. Off-the-shelf, custom-built, and mixed are the three basic categories, placed in descending order of the price.
Reason #4: UI/UX Requirements
To create a successful PWA, it's crucial to develop a well-designed and user-friendly interface. You should have a clear idea of what kind of picture you want to show users. After all, such features as easy navigation, high-quality graphics, multiple filters, and eye-catching CTAs will not only help create a positive user experience, but will also increase the bottom line.
Reason #5: Project Deadline
If you have a tight deadline, you will likely have to pay more for the project. This is because developers will need to work overtime to finish the project on time. Overtime is usually charged at a higher rate, which adds to the overall cost.
Are There Any Hidden Expenses in the PWA Development Cost?
Yes. As with any development process, there are always hidden costs that can add up quickly if you're not careful. For example:
- Data storage, if you plan to provide offline support for the browser;
- Security measures and security experts;
- Layout usage, including subscription fees for plugins and themes;
- Marketing activities: SEO, SMM, and others;
- QA & testing stage with possible bug fixing;
- Creation of the admin panel;
- Benefits and overhead in case of hiring an in-house team.
Developing Progressive Web Apps: FAQ
To structure all the information in the article a bit, we invite you to run through the FAQ section, where we have collected all your burning questions.
#1: What Is the Difference Between a PWA and a Web App?
A web app is a traditional website designed to be accessed only through a web browser. A PWA is a modernized web app that uses advanced technologies — service workers, a manifest file, and the HTTPS protocol — to provide a native app-like experience. It can be installed on your device and used offline.
#2: What Is Progressive Web App Development?
It's a new approach to building web applications that combines the best of the web and the best of mobile apps. The goal of this type of development is to provide users with an experience similar to that of a native app, when they visit websites on their mobile devices. In addition to providing a fast, responsive, and reliable experience, progressive web apps offer other benefits, such as cross-platform support and push notifications.
#3: What Is an Example of a Progressive Web App?
Twitter Lite. With it, users can still enjoy all the features of Twitter, including the timeline, tweets, and direct messages. The major advantages of this version are its light weight, stable performance in places with poor internet connection, and offline support.
#4: How to Develop PWA Apps?
Like any other development process, the creation of a PWA involves certain steps. Here they are:
- Discovery stage;
- Prototyping;
- POC;
- MVP;
- Work on responsive design;
- QA & testing;
- SEO optimization;
- Launching the final product.
If you want to delve deeper into the intricacies of the process, you can take a related course, like “Progressive Web App Development: A Complete Guide [2 in 1]” on Udemy.
#5: What Is the Best Framework for PWA Development?
When choosing a framework, we recommend you focus on the needs of your project and the result you want to get. However, there is a list of the most popular frameworks to help you make the right choice:
- AngularJS;
- ReactJS;
- Ionic;
- Vue.js;
- PWA Builder;
- Polymer;
- Magento PWA Studio;
- ScandiPWA;
- Svelte;
- Preact;
- Lighthouse.
#6: How Much Does It Cost to Deploy a Web App?
If we're talking about a classic web application, on average, it will cost you between $20,000 and $150,000 or more to get it up and running. In the case of a PWA, the price starts at $1,500 and goes up to $300,000 depending on your project requirements.
#7: How Long Does Developing Progressive Web Apps Take?
Again, it all depends on the complexity of your product: the number of pages, features, design. The more you want to add — the longer your team will work. Generally, development takes 2–5 months.
#8: How Much Is the Average Progressive Web App Developer Salary?
In the USA and Canada, this figure ranges from $70 to $150 per hour. In Europe, it's slightly lower: $50–$120/hour. The cheapest is in Asia and Latin America: $25–$60/hour.
The Future of the Web Is PWA App Development
The PWA web development model is one of the most talked-about topics in the tech industry. Many believe PWAs are the future of web development, and for good reason. These applications offer a number of advantages over traditional web applications, including higher performance, offline capabilities, and increased engagement. Best of all, the cost of building them is usually a fraction of that of classic websites.
In some cases, of course, you can run out of pocket, but you're in charge of the whole thing. With a well-thought-out idea, a properly calculated budget, an optimal set of features, and a team of experts to implement it, you have every chance to launch a cutting-edge platform, saving on its development.
P.S. Don't leave that money idle, either. It's better to invest it in marketing and further upgrading of your high-end solution.
There is no better way to cut costs than to outsource product development to an experienced team. Qulix is just one of those. Our rates are competitive, and we're confident you'll end up with an app that your users will love. Contact us today to get started.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com