What does your usual morning routine look like? Some yoga and meditation, or jogging and dancing? All these are great ways to start the day. But let us be frank — it is almost impossible to imagine a morning without checking our messengers and social network updates and turning to applications for health, fitness, banking, gaming, and many others. What do all our favorite apps have in common? They have an effective mobile app architecture as one of the main features that help them stand out from the crowd of billions of applications available in app stores.
Our new practical guide will enlighten the secrets of creating the perfect architecture for your mobile application that will possibly steal our morning time in the future.
WRITTEN BY:
Olga Shimko
Senior Software Developer, Qulix Systems
Contents
Mobile App Architecture — an Art or a Science?
The German philosopher Friedrich Schelling brilliantly noticed that “architecture is frozen music.” Does it also have any relation to mobile app architecture? We believe that software development, in general, is a discovery and not mechanical work. For this reason, the development of application architecture is closely related to creative imagination.
On the other hand, it is undoubtedly a science, as it has its essential rules and a definite structure. To build a reliable, attractive, and successful mobile app, you should mind all the vital principles we will tell you about.
Clean or Right Architecture
First, let us focus on Clean Architecture as a template to rely on when developing a mobile application. It is an excellent example of a non-complicated, efficient structure. It can easily be scaled and altered, tested, debugged, and, of course, understood without any difficulties. Clean Architecture is universal and independent of frameworks: you can install various plug-ins and quickly maintain troubleshooting.
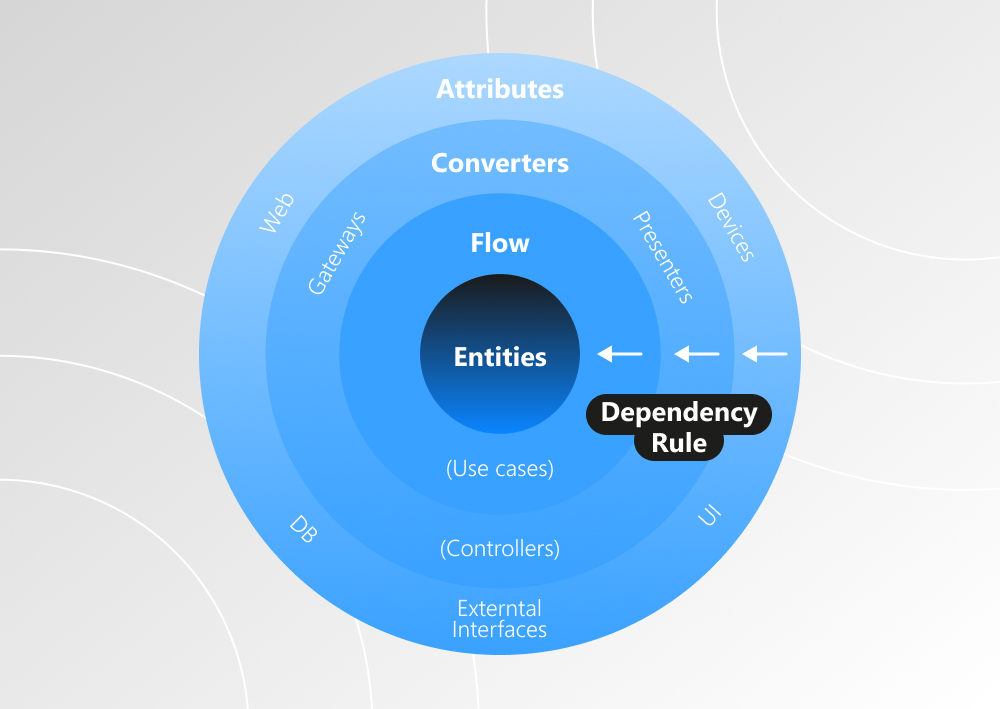
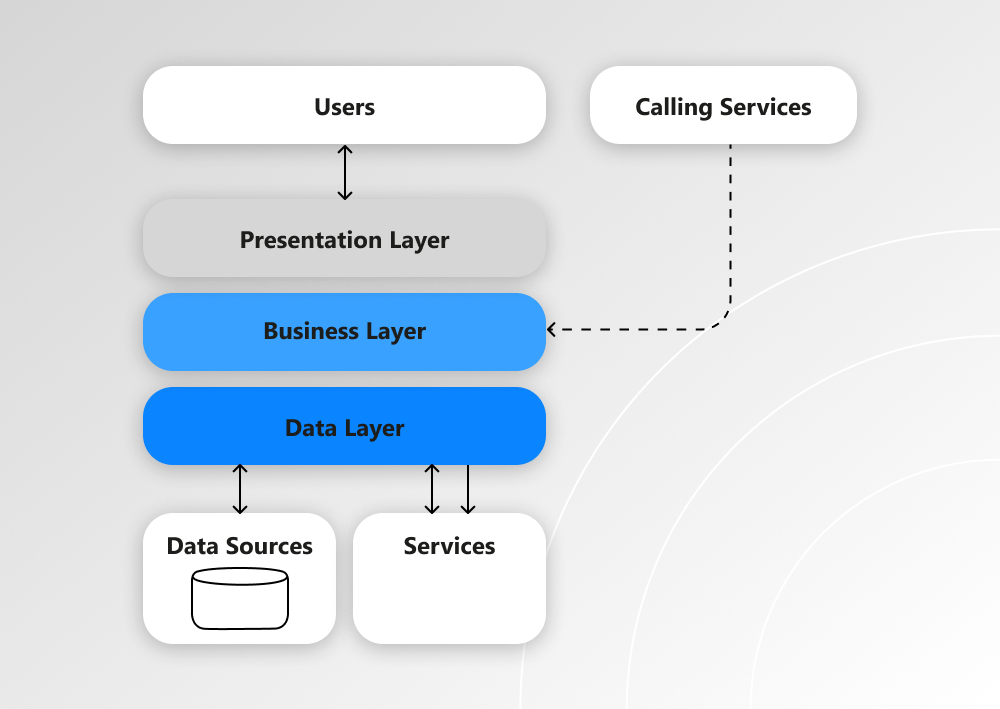
The following chart best illustrates interactions and flow of data within the application program:
So, let us look at the app architecture structure. We see that the input enters the application from the outer layer and passes through the configuration channels to APIs. The next layer processes the input by plain code business logic and pairs it with an approved use case. When there is no match, the system replies with an error. Meanwhile, the matched input is processed for the core. Then the input case task is completed by the core app domain logic, producing the output. The output passes back through the interface adapter layer, where it is converted into the outer layer's appropriate form. Finally, depending on the use case of the output, it is sent to a definite output channel, like a network device or a database.
We should mention that Clean Architecture's principal factor is the Dependency Rule. According to this rule, in the source code, the dependencies specify inward; thus, the external layers can be altered without affecting the inner layers. In simple English, that means the app architecture is independent of external resources. That rule is valid for all kinds of applications.
Three Main Pillars
However, let us turn to the specific types of mobile app architecture. There are three main types of mobile architecture, and each of them has its particular features.
Android App Architecture
A proper Android app architecture provides robust separation between the user interface (UI) and operating system issues. It is necessary to separate the code that is not for the UI or the operating system from the appropriate layers. Otherwise, there will be numerous lifecycle issues in the app. The transitions through the layers are carried within two interfaces — one for the input and one for the output. That provides the following of the Dependency Rule, and the outer layer does not influence the inner layer.
iOS App Architecture
The mobile application architecture for iOS devices has a somewhat different approach to the structural elements. This application architecture consists of four integral parts:
- Core Services for direct access to the file controls and the database;
- Interface Level or Cocoa Touch that creates many interfaces and renders input information;
- Core OS or Kernel Level that works with the file system, controls the legality of app certificates, and provides the security of the system;
- Media Level that consists of tools for processing media formats.
Android and iOS architectures belong to a group of native apps, which means they help build applications for these operating systems specifically.
Hybrid and Cross-Platform App Architecture
But for some projects, there is a need to create a mobile app that can be used on various operating systems, independent of the device type. Hybrid and cross-platform application architecture is a combination of native apps and web app development. Such mobile applications are developed in JavaScript, CSS, and HTML, for example, and native dev tools. The app displays the web content under a native app hood.
Mobile App Architecture Structure
Regardless of the type of mobile application, there is one rule that all of them must follow. It is the rule of consistency. To provide a consistent flow within the application architecture, apps have three layers.
Presentation Layer
The presentation layer is responsible for delivering data to users. It is the layer of the user interface (UI) and user experience (UX) components. Everything that users see and interact with — fonts, colors, and themes, navigations, and connection to peripherals — is developed for this layer.
Business Layer
The business layer of a mobile app provides the best presentation of all business functions of the application. This layer presents the actual business for the users — components, workflows, and entities. The layer is responsible for data validation, caching, logging, and other tasks. The business layer is usually deployed on a user's device for small apps or on the backend server if it needs a lot of resources.
Data Access Layer
The data access layer in the app architecture meets the needs of the application itself. It combines service agents, data access components, and data utilities. The patterns you use for the layer determine the operation of the application. This layer is responsible for secure data transactions. And an essential task for developers at this stage of architecture creation is to provide flexibility of the data layer for the future maintenance and scalability of the application.
How to Design a Robust Mobile App Architecture?
We tried to give you a complete look at the theory of mobile application architecture. Now we want to offer some significant practical recommendations for successful mobile app development.
Select a Device
There are so many mobile form factors available — smartphones, smartwatches, tablets, and others. And the mobile app architecture design and structure depend on the device type. The main features that influence the application architecture are:
- screen size resolution;
- CPU characteristics, storage space, and RAM;
- the availability of development environment.
User Interface
When you understand which device your clients will use for the mobile app, it is time to think about your application’s facade or user interface. We recommend following the golden rule — the simpler, the better. For the app development, you should thoroughly research your target audience and understand your end user requirements. The booming mobile app architecture is not just “cute” but intuitive, effective, and fast.
Consider Bandwidth
So, you know what your clients want. It is time to estimate what they have. The bandwidth depends on the place where your target audience lives. That influences a lot of factors for your mobile application architecture:
- speed and account power consumption;
- mechanism of design access and secure protocol;
- optimal hardware features.
Proper Navigation
One more important factor for end user satisfaction is the proper navigation of your mobile app. Every feature of the app should be clear and easily reached. Nobody wants to struggle with the user interface. There is a wide choice of navigation options for your app architecture:
- single view and scroll views;
- a stacked navigation bar and a search bar;
- gesture-driven options;
- Hamburger menu, bottom navigation bar.
All the recommendations above, as you see, focus on the needs and requirements of your end users.
Mobile Application Architecture Check-List
The last section of our guide provides a perspective look at your mobile application. Mobile app development must be one step ahead of your competitors and stay prepared for future development. That is why an excellent mobile app architecture should also focus on several principles.
Security
It is critical to provide a secure environment for your target audience. A solid and robust app architecture protects the data which is processed by the application or stored in it.
Performance
Make sure that everything in your app works effectively with no time lags or glitches. Remember that your mobile application development architecture should be designed well to meet all your users’ expectations.
Maintainability
Check that your mobile application architecture can be maintained without any difficulties. It is vital for fixing problems and for future adjustments.
Probability
Take care of creating a robust mobile app architecture, which is adaptable to the changing environments, scalable, and flexible enough. A good architecture always looks forward.
Reusability
It is essential to develop a mobile app with the idea of mindful consumption. All the adjustments and updates of a good application architecture are held with effectively reused protocols and components.
Wrap-Up
So, we hope now you know about the main principles of creating Clean Architecture and the structure of mobile applications. And will use our practical recommendations while designing mobile app architecture. Of course, there is no silver bullet, and you won’t find a universal application architecture for all purposes. Our highly-qualified mobile app development cluster is always ready to provide you with the best competencies in the industry.
The British architect Stephen Gardiner once said: “All problems are solved by good design.” And a good mobile application architecture, we should add.
Do not hesitate to contact us to get the best solutions for your projects. And visit our website to know more about our services.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 781 135 1374
E-mail us at request@qulix.com